It's a familiar story. A company's success eventually leads to an outgrowth of its small, monolithic architecture.
This was the circumstance that Adam Hisley, Principal Architect for the Naviance product line at PowerSchool, a renowned EdTech company, found himself. Adam is responsible for guiding, enabling, and learning from a team of roughly 100 engineers that builds software to serve millions of K-12 students and school staff.
For Naviance, the organization's single codebase had been maintained and enhanced successfully by a handful of teams but simply could not scale to concurrent work by hundreds of engineers.
There came a turning point when decisions had to be made about how to “unlock” the monolith and its limitations—and LaunchDarkly ended up being a part of the solution.
At a recent conference hosted by LaunchDarkly, Adam was kind enough to share Naviance’s experience using our platform to power its next generation of software architecture and team practices.
As always, we recommend you watch the session below to get the full effect. In the meantime, here’s a quick breakdown of Adam’s talk and the lessons his team learned in this ambitious endeavor.
A dichotomy of the false kind
Before diving into a discussion on monoliths and microservices in his talk, Adam discussed the false dichotomy often present in these conversations, with the monolith being described as an extremely complex, difficult-to-modify, giant Jenga tower, and the microservices as a desk star of service-to-service complexity.
He explained that neither of these caricatures are particularly helpful in making good architectural decisions, and the right architecture for a team depends on what is best for the business, the customers, the team size, and overall long-term goals.
Adam argues that committing to a strategy of progressive modernization requires a deep understanding of your customer’s needs in order to be confident that your technical and market vision are in alignment.
The three phases of (developer) productivity
Adam discussed how his team looked at the developer productivity they were seeing in their monolithic system and divided it into three phases.
In the first two phases, adding new developers to the team solves problems in scaling productivity by unlocking new frameworks, methods of code organization, and common libraries. However, in the third phase, despite following best practices, productivity falls off as the team size grows, and the concurrent development negatively impacts individual developer productivity.
Why not both?
Put simply, at the time, the monolith couldn’t scale. It locked Adam’s team into certain technologies and prevented them from migrating to new ones, and created a lengthy release cycle that increased risk and delayed releases to customers.
So, what were they to do? Rewrite the monolith from scratch or progressively modernize it?
Adam’s answer was essentially, “yes.” As in, Naviance rewrote a monolith from scratch in a new programming language and progressively enhanced its school staff and teacher application by “breaking apart the monolith,” module-by-module.
The blueprint
Later in the talk, Adam shared his team's blueprint for how to go about the architectural changes to unlock microservices or service-oriented architectures from the monolith, which includes internal evaluation, beta or early access, controlled availability, and general availability.
Some key features of the blueprint include:
- Feature flags for progressive rollout
- “Micro frontends” as a pattern to build modules that are truly loosely coupled from an existing monolithic system
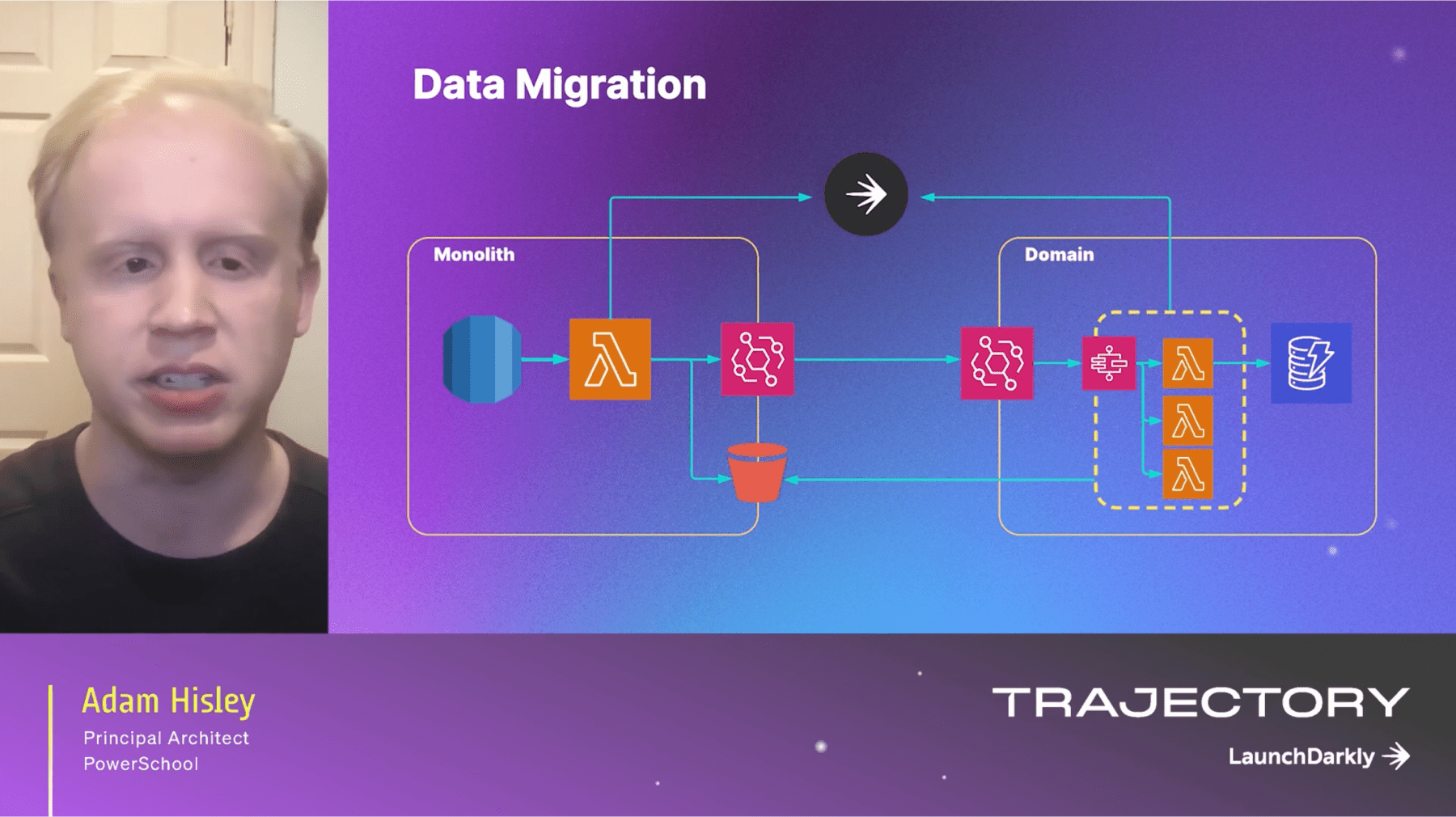
- Data migrations
- “Initial data load”
- “Data backfill” for reporting
In utilizing feature flags, in particular, Adam shared that they allow his team greater control over their micro frontends, for instance.
Feature flagging the migration

In terms of Naviance's approach to data migration, Adam says feature flags were incredibly powerful in ensuring quality and building confidence.
"We also use feature flags on Naviance connected to our data migration," Adam said. "When our team first decided to do this, it immediately dawned on me how valuable this could be because what this does is it allows us to have very controlled data migrations and to apply the concepts of LaunchDarkly—especially the concept of testing in production—with feature flag controls to our data migration."
And since Naviance's system is around two decades old, with years and years of old data in certain areas, the way that data is used by the system may have changed over time in unexpected ways. Plus, as is the case with any new architecture, there might be some bugs in the data transformation code or performance concerns.
"In all of these scenarios, what ties together our ability to have high confidence and to answer these questions with good approaches is LaunchDarkly and feature flags," Adam said.
And the results?
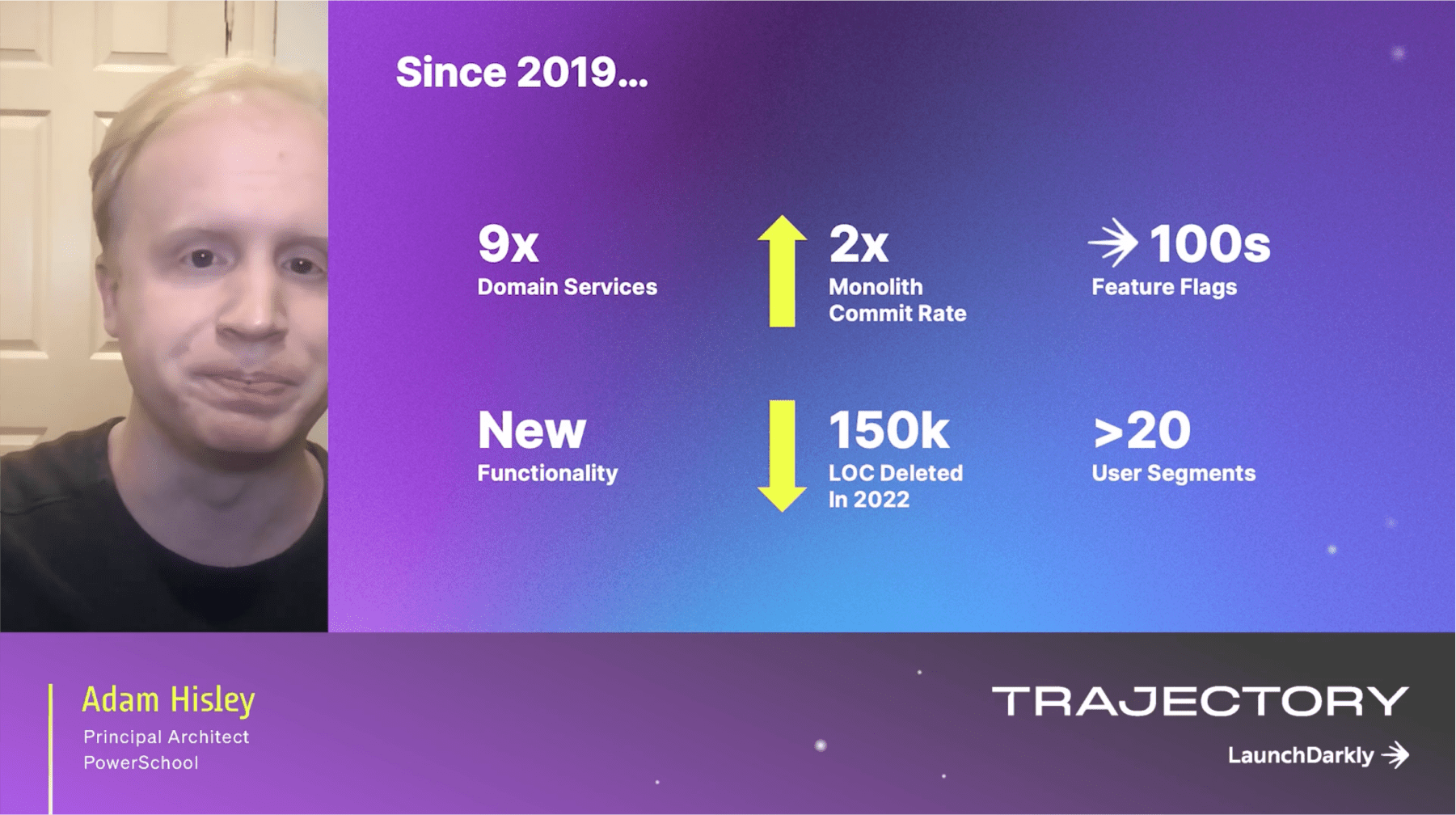
In the final part of the talk, Adam shared some statistics and lessons learned from Naviance's experience with LaunchDarkly and their microservice architecture.
Since 2019, the Naviance team has built nine separate domain services following this model, improving customer experiences with new features. Plus, even the monolith has seen improvements, with a significant number of lines of code being removed. For instance, Naviance's domain services also have daily code deployments, boosted unit test coverage, and utilized serverless technologies and infrastructure as code.

And LaunchDarkly has been a critical tool throughout this process. Naviance uses hundreds of feature flags for controlling releases, bug fixes, and trunk-based development. They have over 50 user segments to align releases with customer needs.
And guess what—the team is all about it. The Naviance team of engineers has expressed high sentiment for LaunchDarkly in their annual engineering survey. The tool has ranked near the top in terms of developer happiness and preference, an essential metric for improving velocity and developer productivity.
Alright, that’s all you’ll get here. Check out the full video here to get more of the details we couldn’t cover here and to see Adam go more in-depth and explain his team’s journey with very helpful visuals.